このマニュアルでは、指定位置でフローティングバナーを表示させるまでの設定を説明します。
ログイン~スニペット(タグ)の埋め込みまでは、スタートダッシュマニュアルを参照してください。
なお、その他の設定方法については詳細マニュアルトップよりご確認ください。
0.設定後のイメージ
まず、設定後のイメージ(動画)をご覧ください。

1.プロジェクト新規作成
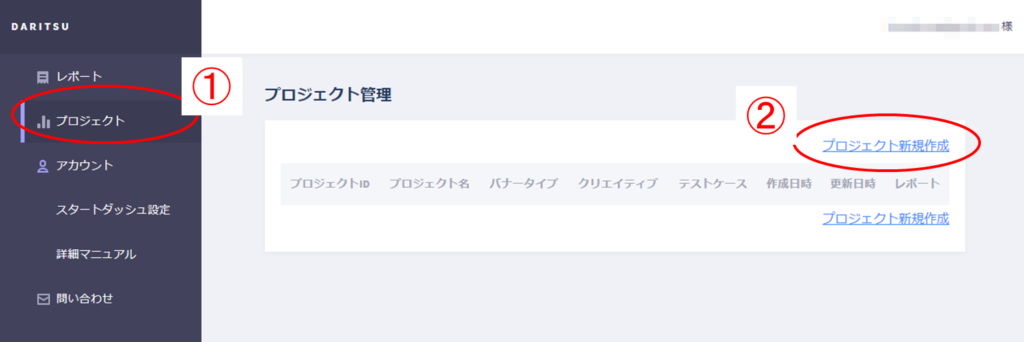
①左のナビゲーションにある「プロジェクト」をクリックします。
プロジェクト管理画面が表示されます。

②「プロジェクト新規作成」リンクをクリックします。
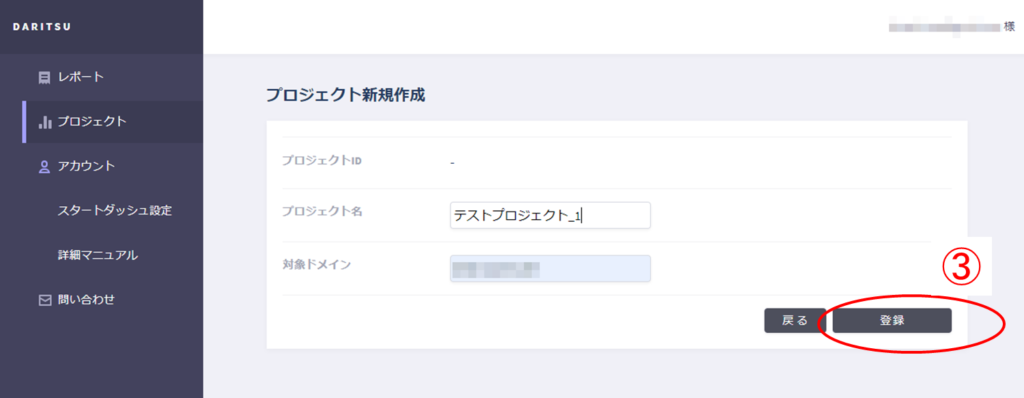
プロジェクト新規作成画面が表示されます。

③「プロジェクト名」と「対象ドメイン」を記載し、「登録」ボタンをクリックします。

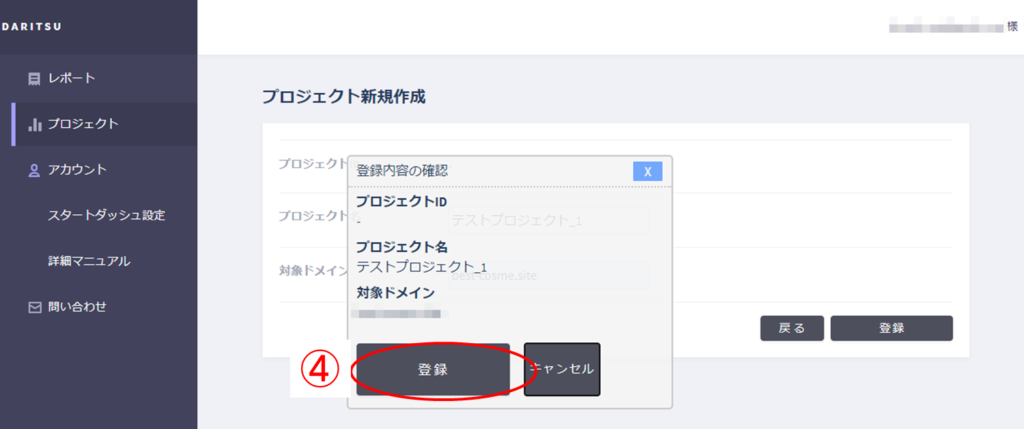
④登録内容の確認ポップアップが出てくるので、
内容を確認し、問題なければ「登録」ボタンをクリックします。
プロジェクト管理画面が表示され、今作成したプロジェクトが表示されます。

⑤作成したプロジェクトのバナータイプ>「未設定」をクリックします。
バナータイプ新規作成画面が表示されます。

⑥バナータイプ「フローティングバナー」を選択します。
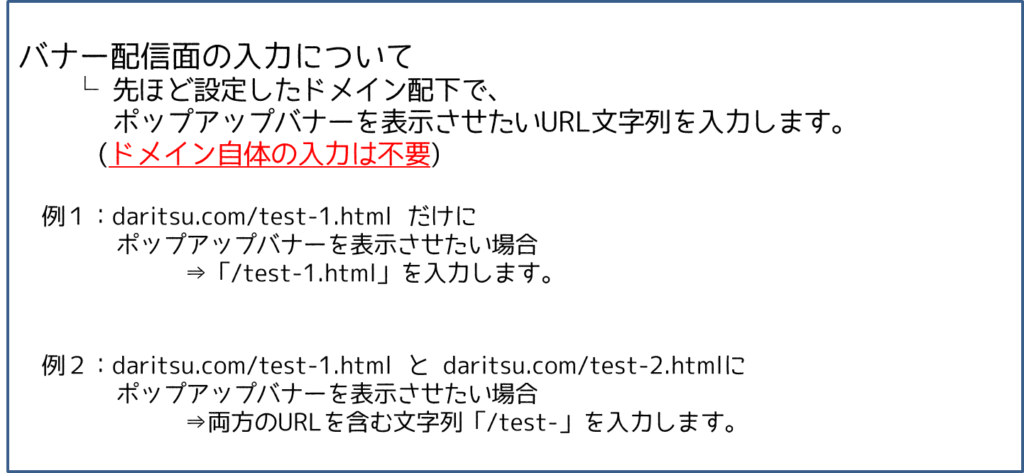
バナー配信面を入力します。
(バナー配信面の入力方法は以下を確認してください。)


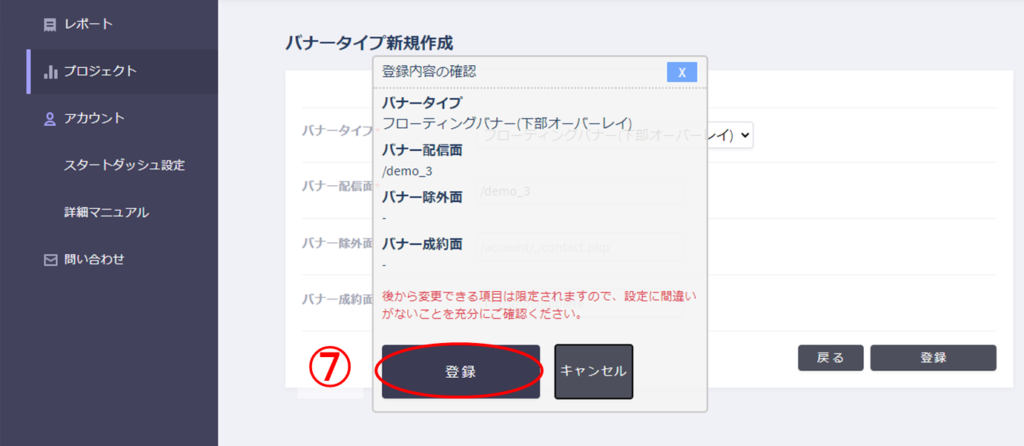
⑦登録内容の確認ポップアップが出てくるので、
内容を確認し、問題なければ「登録」ボタンをクリックします。
プロジェクト管理画面が表示され、今作成したプロジェクトが表示されます。

⑧プロジェクト管理画面のクリエイティブ列「未設定」リンクをクリックします。
クリエイティブ新規作成画面が表示されます。

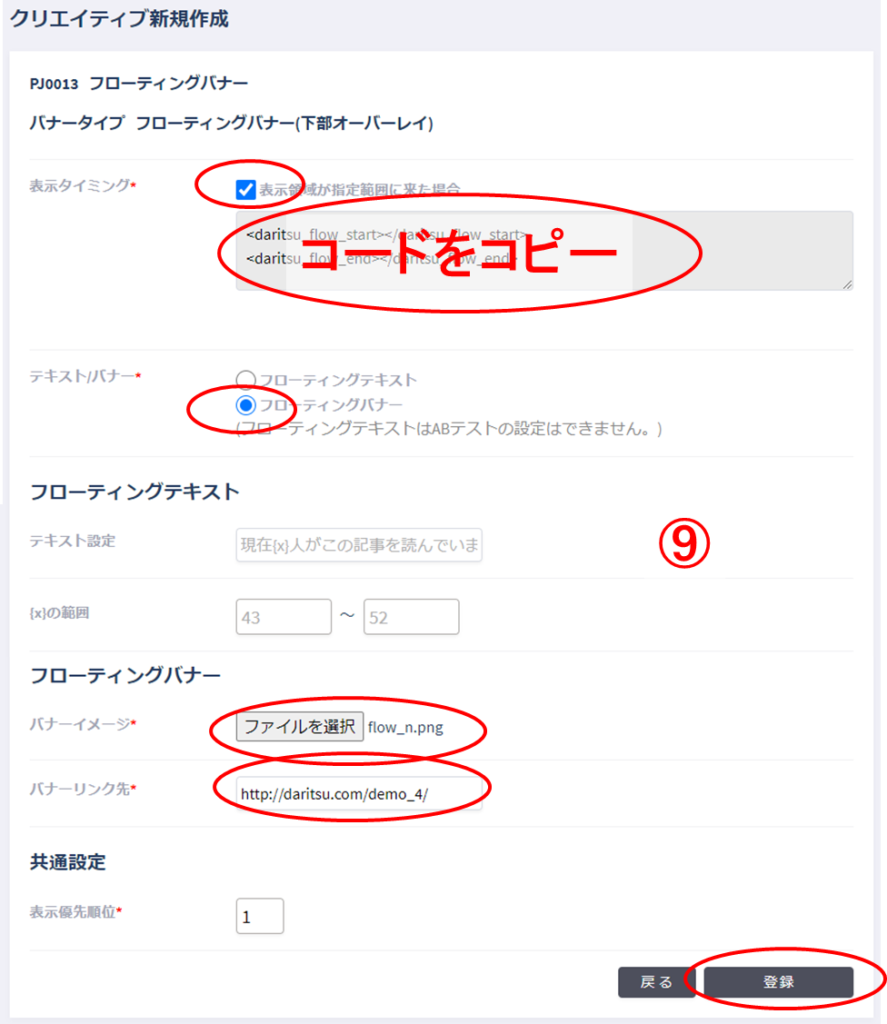
⑨下記設定をして、登録ボタンをクリックします。
・表示タイミング「表示領域が指定範囲に来た場合」をチェック
管理画面上のコードをコピーします。
・テキスト/バナー:「フローティングバナー」を選択
・バナーイメージを添付(jpg,png,gif画像が添付可能)
└推奨サイズ:横1200*縦160px
・バナーリンク先を入力します。(http://~入力)
└バナーリンク先の最大文字長は200文字となります。
・表示優先順位:1(デフォルト)

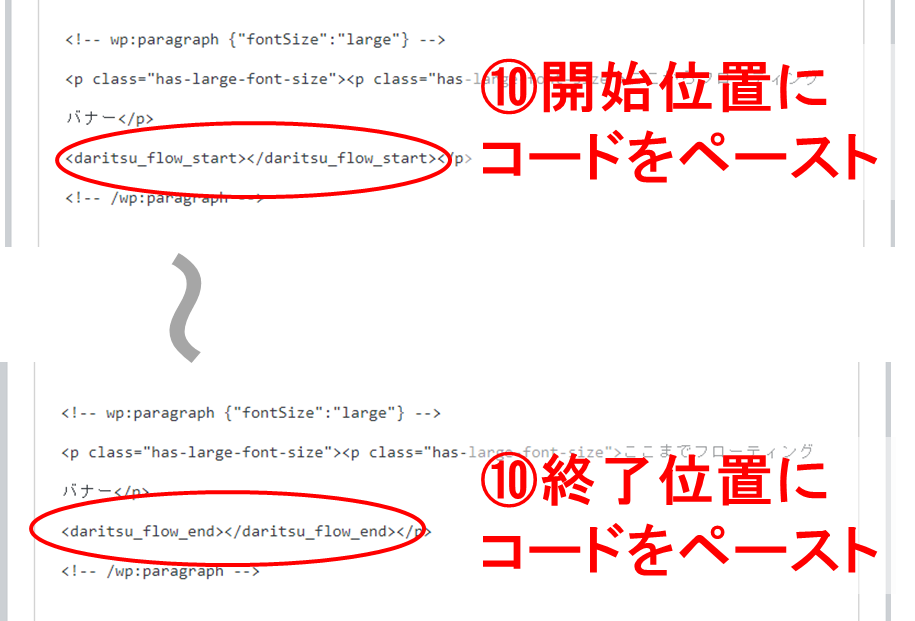
⑩コピーしたコード(_startの方)をフローティングバナーを開始したい箇所のhtml部分に貼り付けます。
コピーしたコード(_endの方)をフローティングバナーを終了したい箇所のhtml部分に貼り付けます。
※注意※ペースト先は⑥でバナー配信面として設定したページ内にしてください。
※注意※コード(_startの方)を張り付ける際は、PC・スマホともにFV(ファーストビュー)から1スクロールした場所より下の位置に設定してください。FVに貼り付けた場合、表示が上手くされないケースがあります。
登録ボタンをクリックすると、プロジェクト管理画面が表示されます。
クリエイティブ列が「設定済」になっていれば完了です。

⑪今回設定したバナーの表示を確認します。
⑫ポップアップバナーをクリックし、
設定したページへ遷移できることを確認してください。
以上で設定は終了です。