このマニュアルでは、戻るボタンでポップアップを出せるまでの設定を説明します。
ログイン~スニペットの埋め込みまでは、スタートダッシュマニュアルを参照してください。
なお、その他の設定方法については詳細マニュアルトップよりご確認ください。
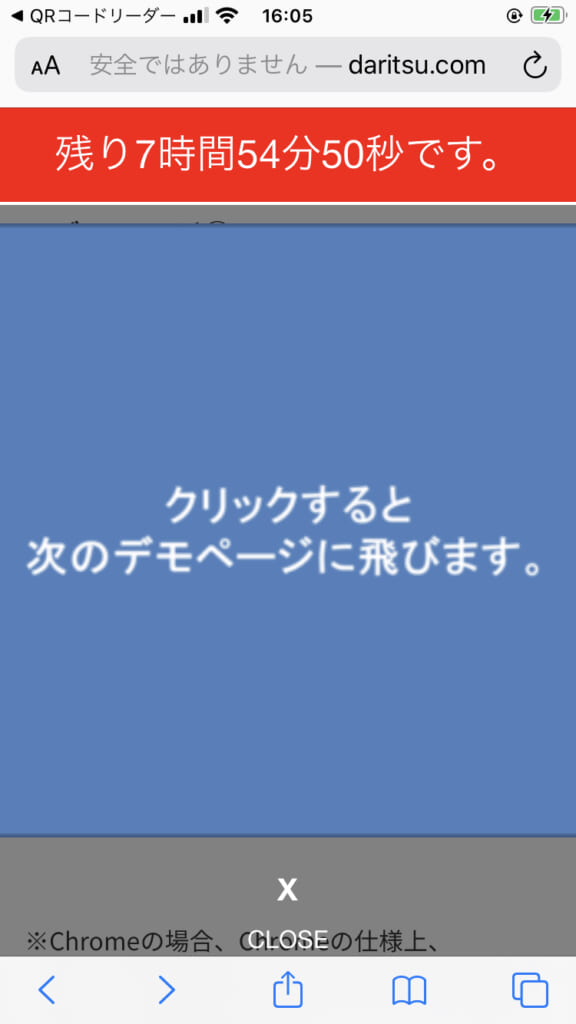
0.設定後のイメージ
まず、設定後のイメージ(動画)をご覧ください。

1.プロジェクト新規作成
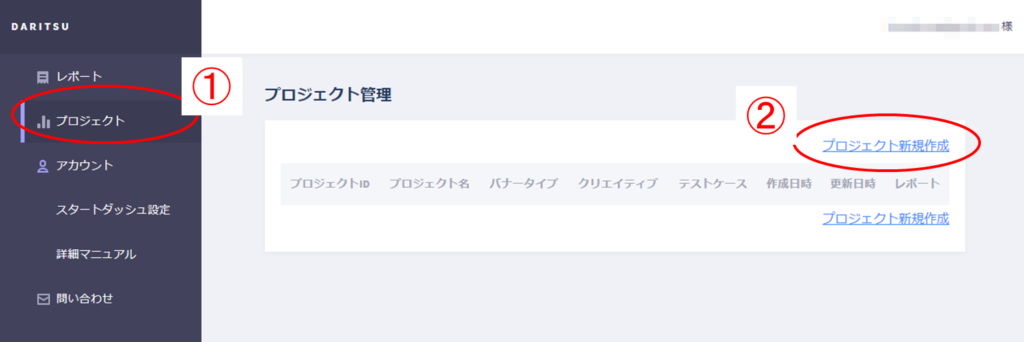
①左のナビゲーションにある「プロジェクト」をクリックします。
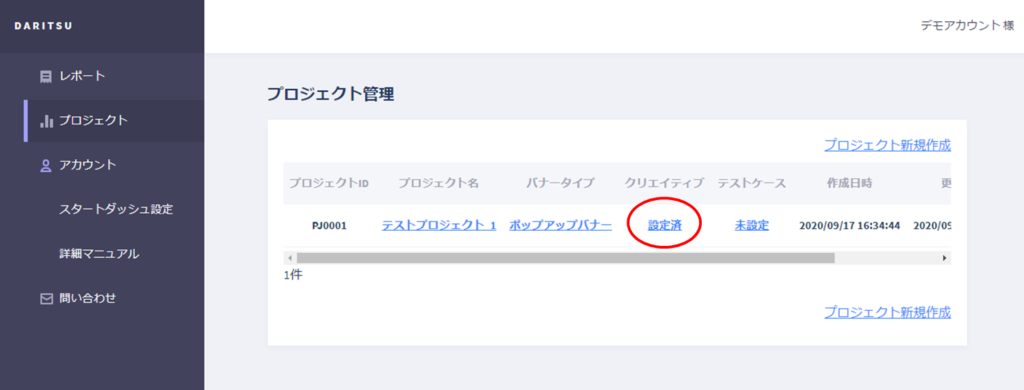
プロジェクト管理画面が表示されます。

②「プロジェクト新規作成」リンクをクリックします。
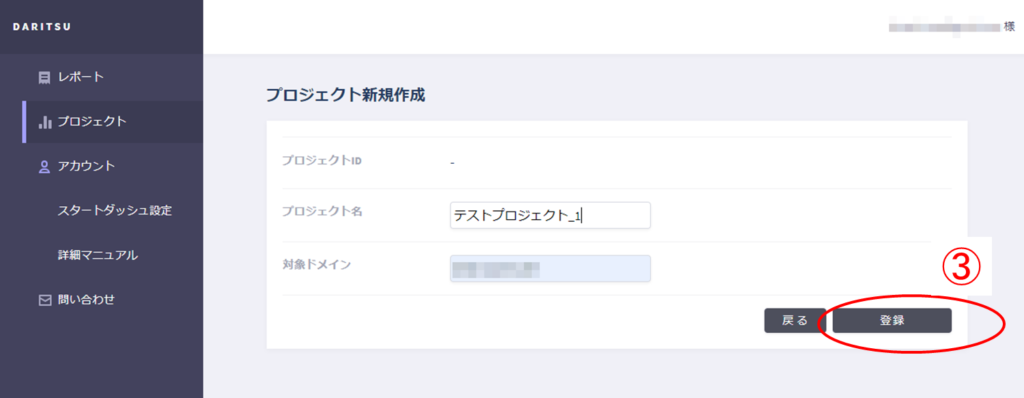
プロジェクト新規作成画面が表示されます。

③「プロジェクト名」と「対象ドメイン」を記載し、「登録」ボタンをクリックします。

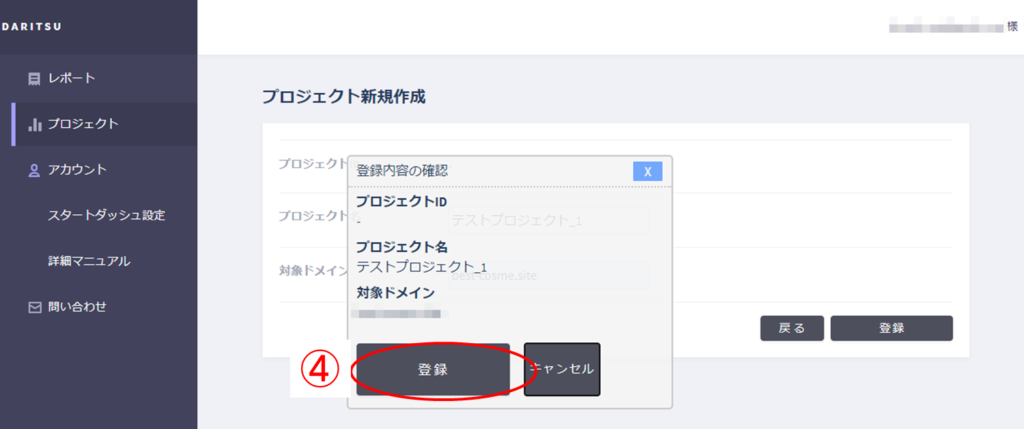
④登録内容の確認ポップアップが出てくるので、
内容を確認し、問題なければ「登録」ボタンをクリックします。
プロジェクト管理画面が表示され、今作成したプロジェクトが表示されます。

⑤作成したプロジェクトのバナータイプ>「未設定」をクリックします。
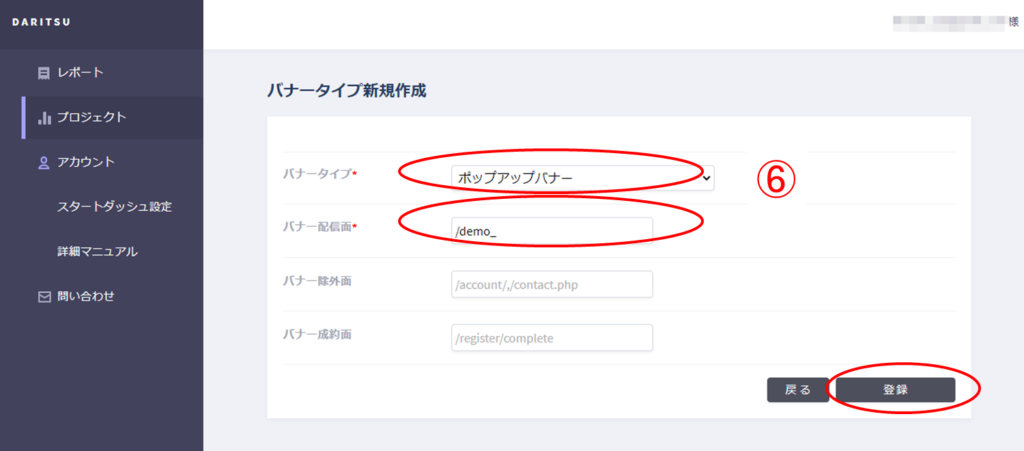
バナータイプ新規作成画面が表示されます。

⑥バナータイプ「ポップアップバナー」を選択します。
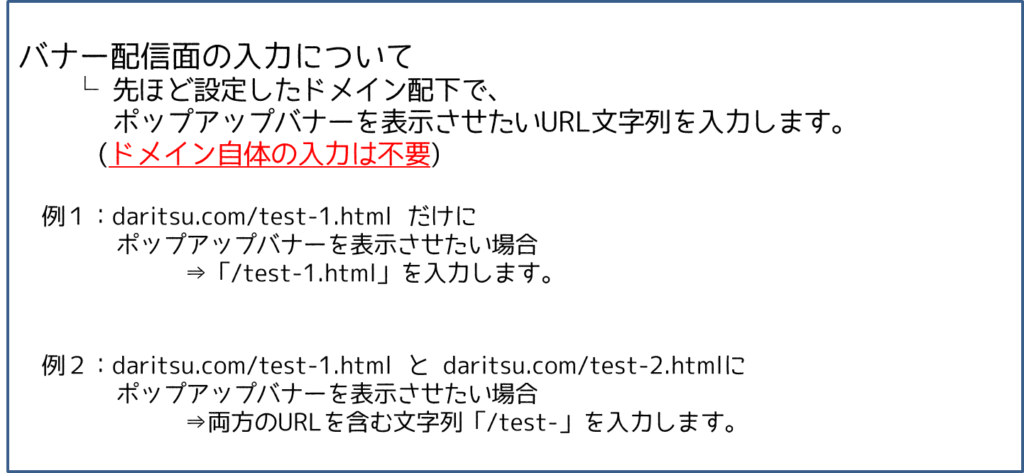
バナー配信面を入力します。
(バナー配信面の入力方法は以下を確認してください。)
バナー除外面とバナー成約面は、
スタートダッシュ設定ではひとまず入力不要です。


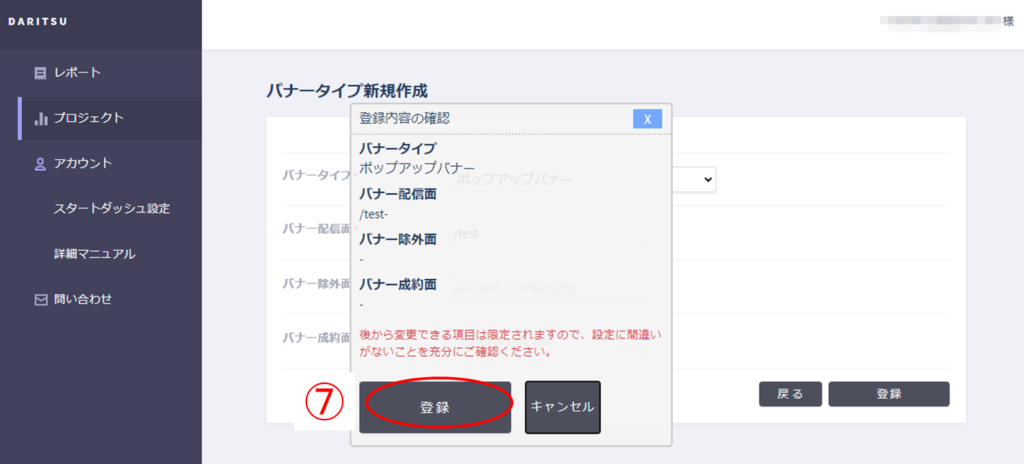
⑦登録内容の確認ポップアップが出てくるので、
内容を確認し、問題なければ「登録」ボタンをクリックします。
プロジェクト管理画面が表示され、今作成したプロジェクトが表示されます。

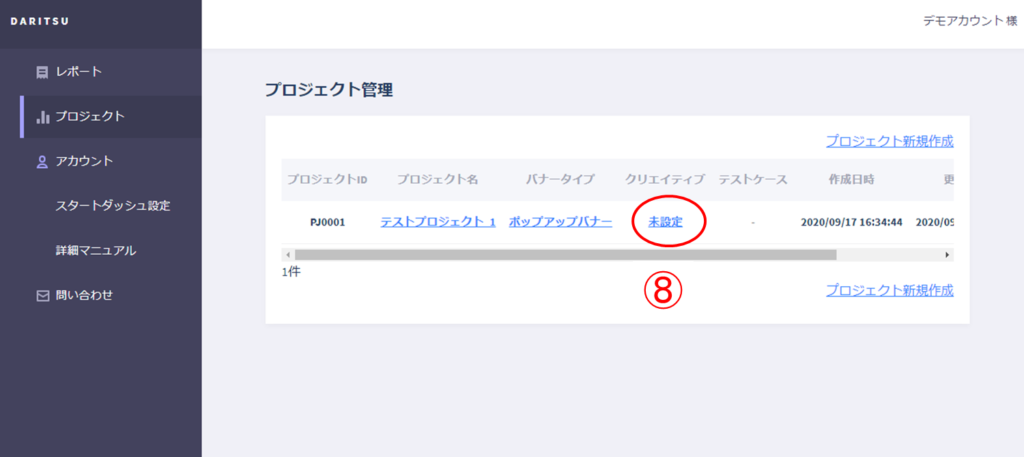
⑧プロジェクト管理画面のクリエイティブ列「未設定」リンクをクリックします。
クリエイティブ新規作成画面が表示されます。

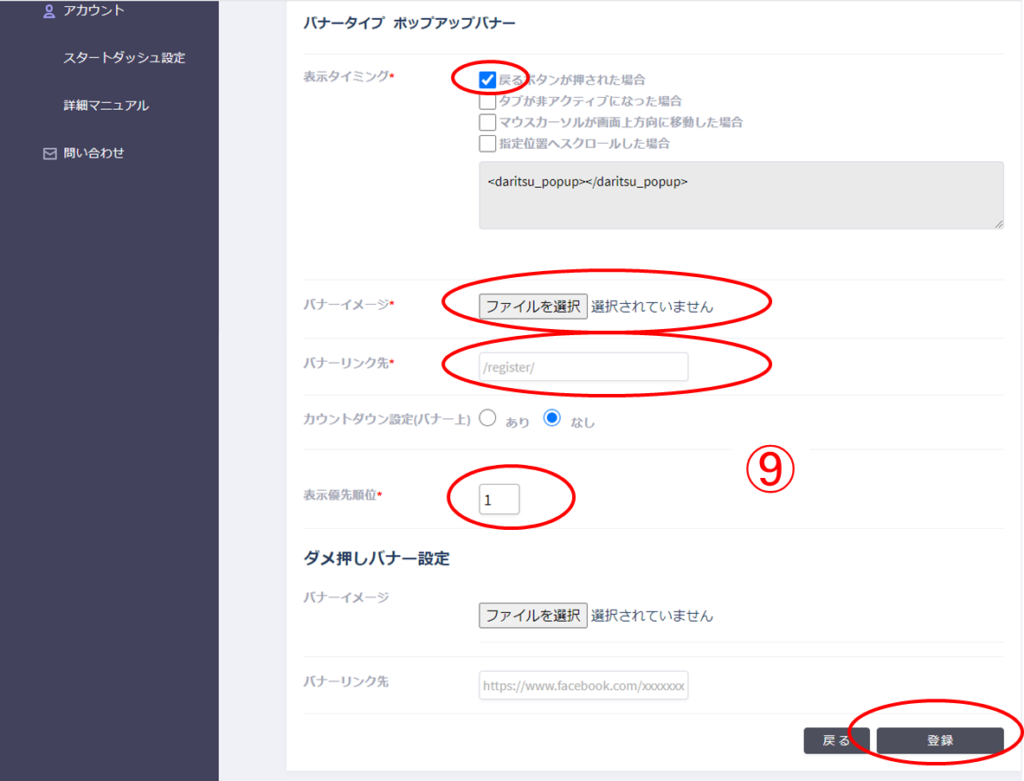
⑨下記設定をして、登録ボタンをクリックします。
・表示タイミング「戻るボタンが押された場合」をチェック
・バナーイメージを添付(jpg,png,gif画像が添付可能)
└推奨サイズ:横800*縦800px
・バナーリンク先を入力します。(http://~入力)
└バナーリンク先の最大文字長は200文字となります。
・表示優先順位:1(デフォルト)
※今回はまずポップアップバナーの設定が目的のため、その他の設定は割愛します。
登録ボタンをクリックすると、プロジェクト管理画面が表示されます。
クリエイティブ列が「設定済」になっていれば完了です。

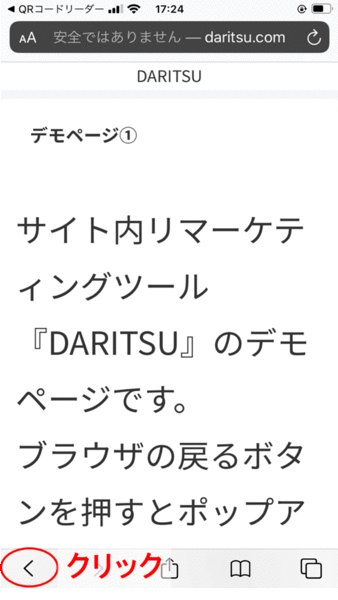
⑪今回設定したバナーの表示を確認します。

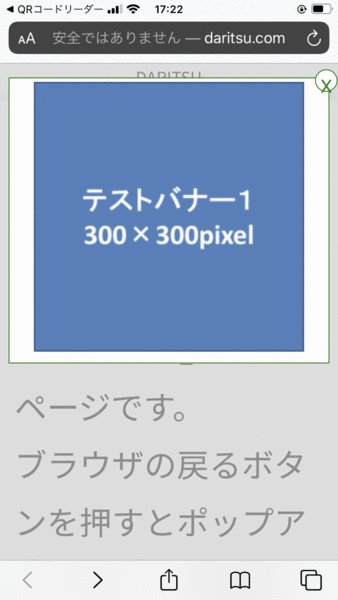
⑫ポップアップバナーをクリックし、
設定したページへ遷移できることを確認してください。
以上で設定は終了です。
【追記】カウントダウンについて
加えて、カウントダウン設定について設定をしていきます。
まずはイメージ(動画)をご確認ください。

⑨のクリエイティブ設定のタイミングでカウントダウンを「あり」に変更すると、バナーの上に当日の24時までのカウントダウンが表示されるようになります。

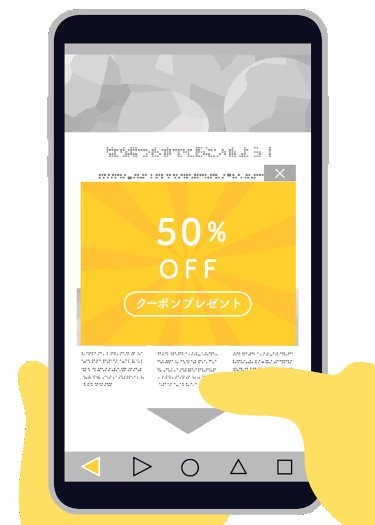
なお、カウントダウンが表示されたバナーのイメージは以下です。

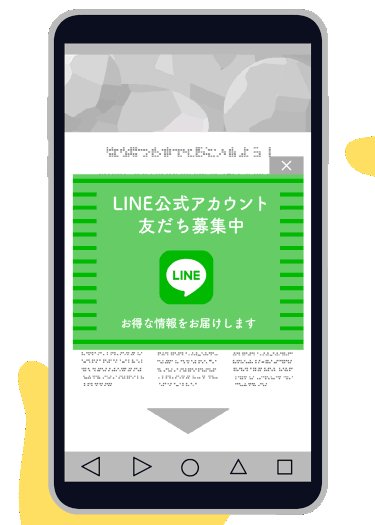
【追記】ダメ押しバナー設定について
最後にダメ押しバナー設定について説明をします。
まずはイメージ(動画)をご確認ください。

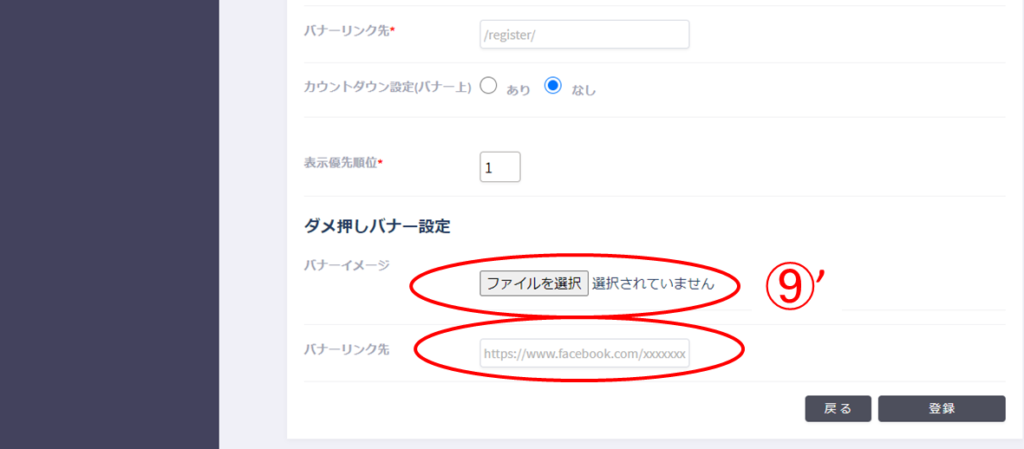
⑨のクリエイティブ設定のタイミングでダメ押しバナー設定のエリアを以下の様に編集します。

・バナーイメージを添付(jpg,png,gif画像が添付可能)
・バナーリンク先を入力します。(http://~入力)
なお、このタイミングで「LINE公式アカウントの友達追加」への誘導をすることも可能です。
LINE友達追加については、以下のページが参考になりそうですので、ご参照ください。
※外部サイトへ遷移します。