このマニュアルでは、まずはDARITSUでポップアップを出せるまでの設定を説明します。
0.設定後のイメージ
このマニュアルを完了すると、以下の動画のようなポップアップバナーを表示することができます。

1.ログイン
設定したID(メールアドレス)とパスワードでログインをしてください。

2.スニペットの設置
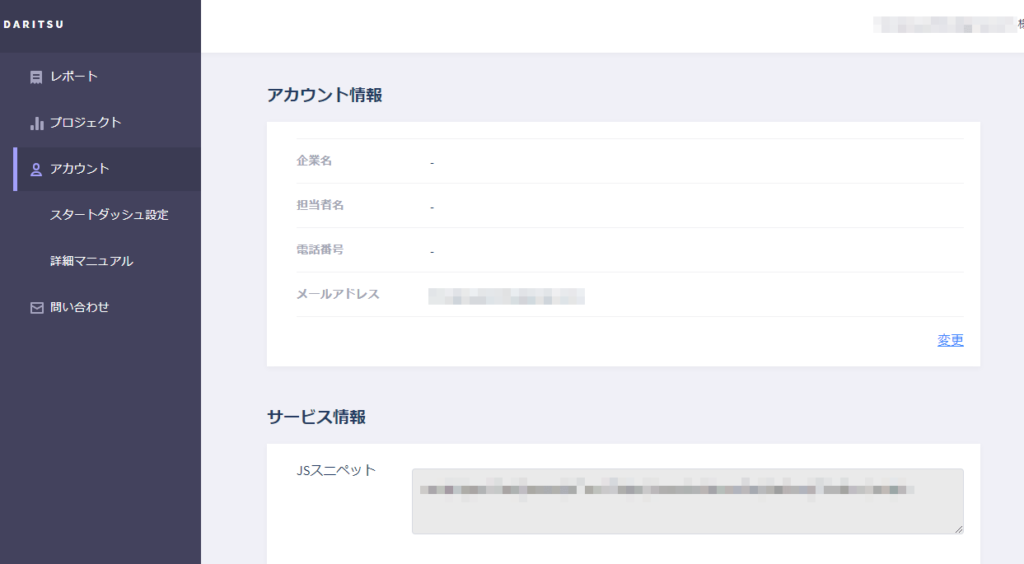
ログインすると、アカウント情報ページに遷移します。

サービス情報>JSスニペットに記載があるコードを全てコピーします。
コピーしたコードを、DARITSUでバナーを表示させたいドメイン配下のhtml内<body>直下に貼り付けます。
(GTMなどのタグマネージャーツールを利用した設置も可能です)
3.プロジェクト新規作成
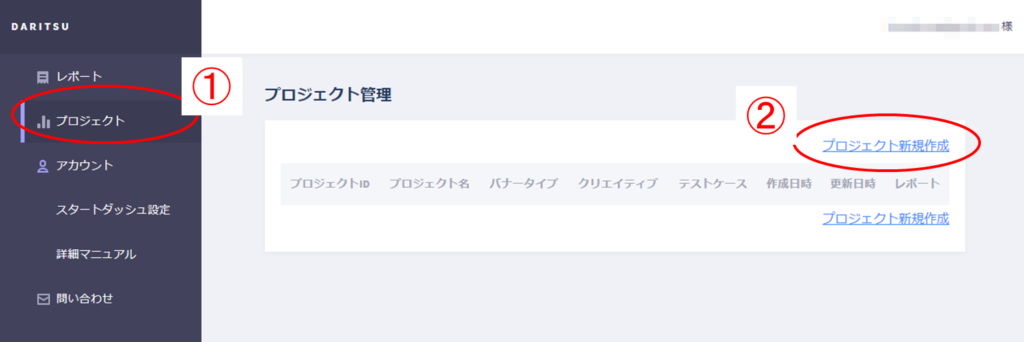
①左のナビゲーションにある「プロジェクト」をクリックします。
プロジェクト管理画面が表示されます。

②「プロジェクト新規作成」リンクをクリックします。
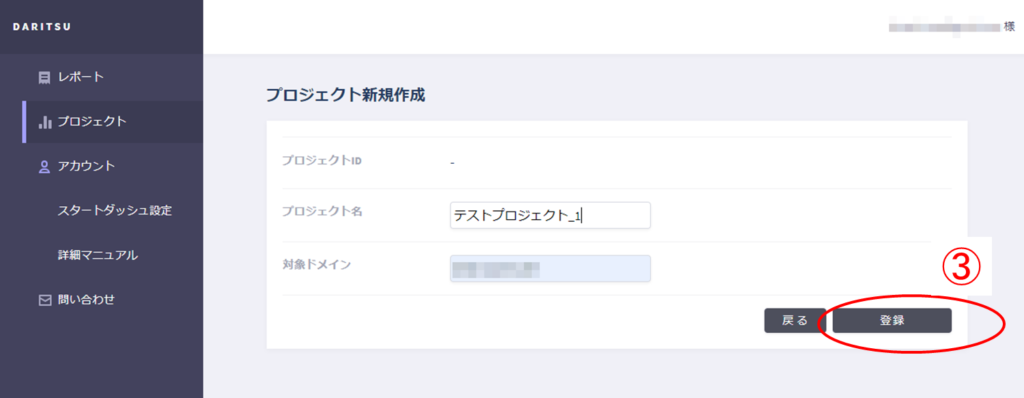
プロジェクト新規作成画面が表示されます。

③「プロジェクト名」と「対象ドメイン」を記載し、「登録」ボタンをクリックします。

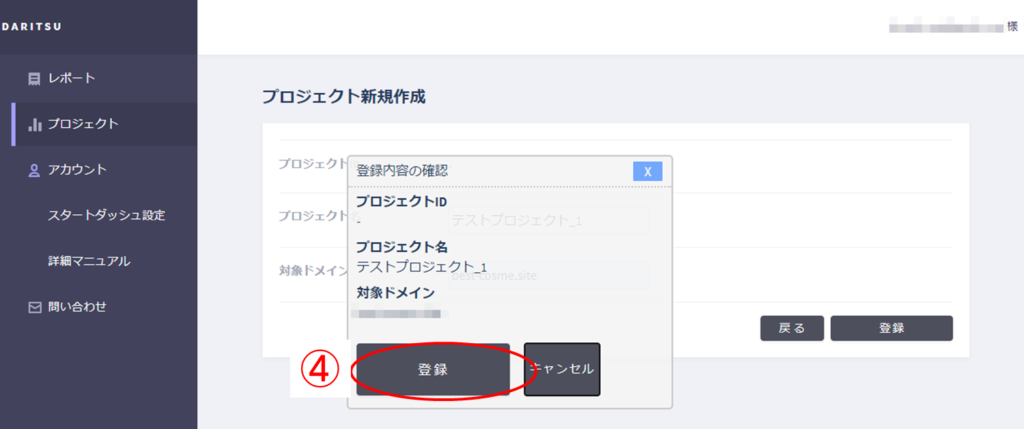
④登録内容の確認ポップアップが出てくるので、
内容を確認し、問題なければ「登録」ボタンをクリックします。
プロジェクト管理画面が表示され、今作成したプロジェクトが表示されます。

⑤作成したプロジェクトのバナータイプ>「未設定」をクリックします。
バナータイプ新規作成画面が表示されます。

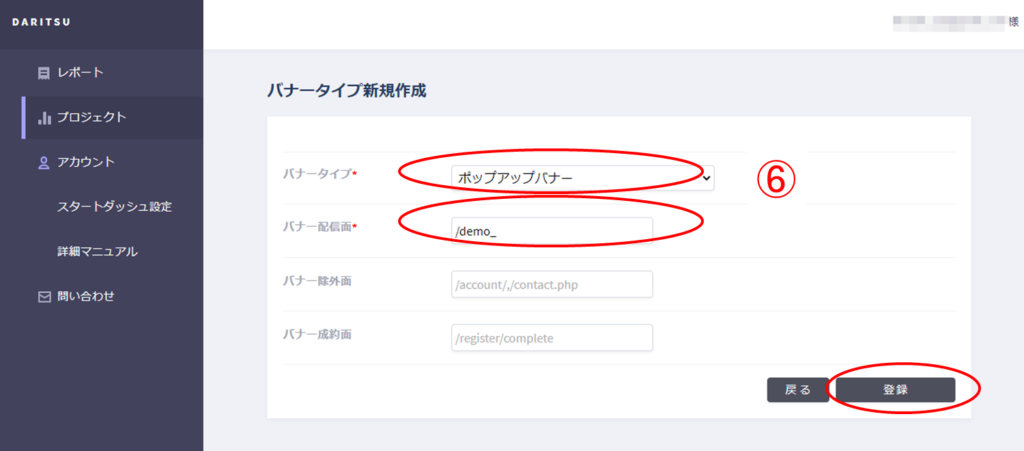
⑥バナータイプ「ポップアップバナー」を選択します。
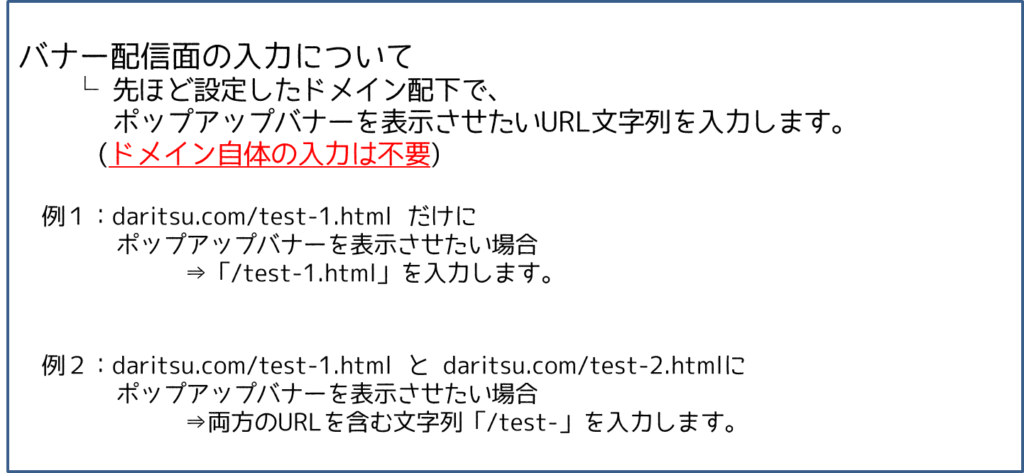
バナー配信面を入力します。
(バナー配信面の入力方法は以下を確認してください。)
バナー除外面とバナー成約面は、
スタートダッシュ設定ではひとまず入力不要です。


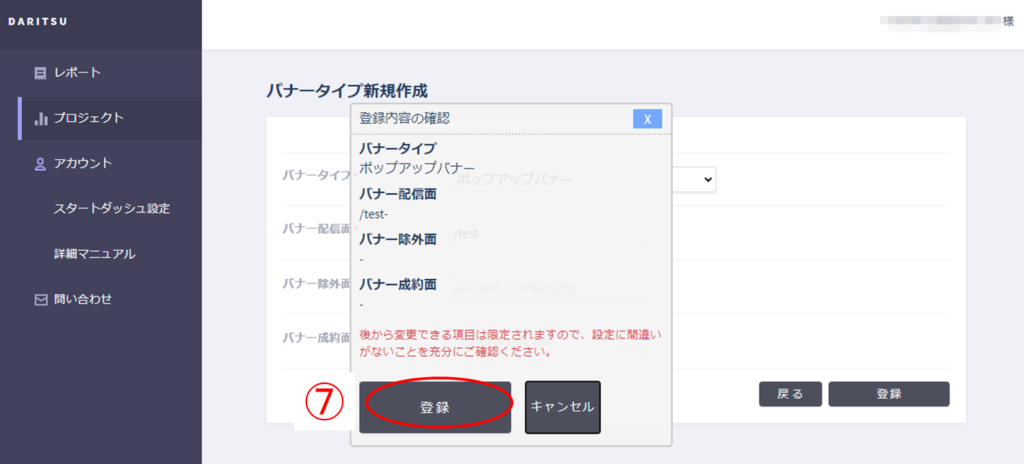
⑦登録内容の確認ポップアップが出てくるので、
内容を確認し、問題なければ「登録」ボタンをクリックします。
プロジェクト管理画面が表示され、今作成したプロジェクトが表示されます。

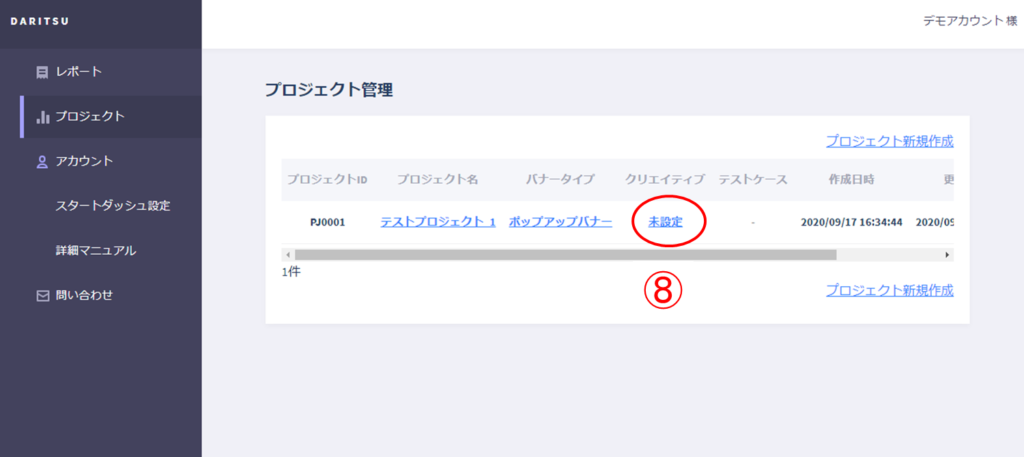
⑧プロジェクト管理画面のクリエイティブ列「未設定」リンクをクリックします。
クリエイティブ新規作成画面が表示されます。

⑨下記設定をして、登録ボタンをクリックします。
・表示タイミング「戻るボタンが押された場合」「タブが非アクティブになった場合」をチェック
・バナーイメージを添付(jpg,png,gif画像が添付可能)
・バナーリンク先を入力します。(http://~入力)
・表示優先順位:1(デフォルト)
※今回はまずポップアップバナーの設定が目的のため、その他の設定は割愛します。
登録ボタンをクリックすると、プロジェクト管理画面が表示されます。
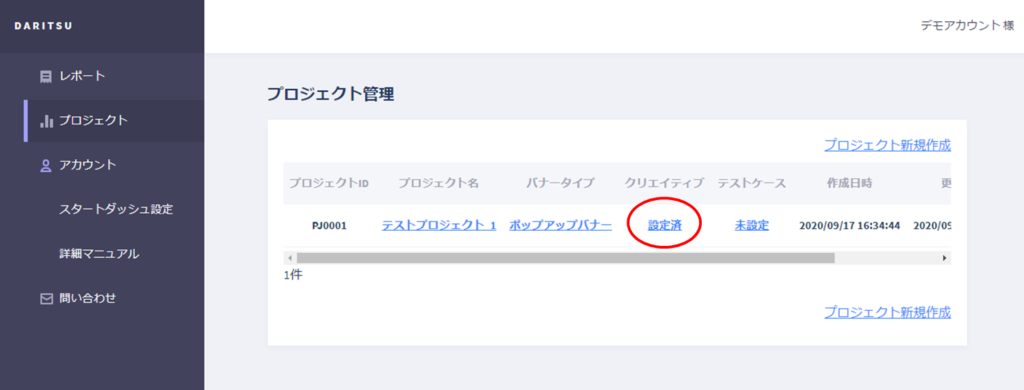
クリエイティブ列が「設定済」になっていれば完了です。

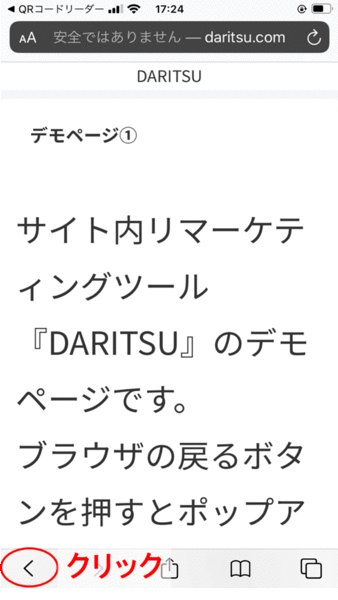
⑪今回設定したバナーの表示を確認します。
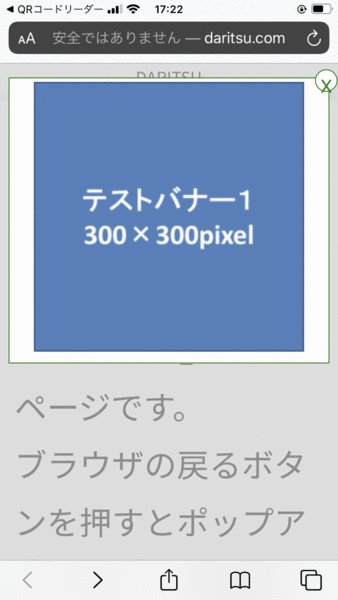
戻るボタンクリックでポップアップ

別タブ移動でポップアップ
⑫ポップアップバナーをクリックし、
設定したページへ遷移できることを確認してください。
以上でスタートダッシュ設定は終了です。